بسم الله الرحمن الرحيم
اخواني الكرام الاعزاء
مع درس جديد (ولكن ليس مترجم) ولاحتياج بعض الاخوة بأحد المنتديات العربية (المعروفة)
لكيفية تصميم (بانر متحرك) تم اعداد هذا الدرس ليكون به الفائدة إن شاء الله
ويتم استعمال برنامجي (الفوتوشوب والايميدج ريدي الملحق للفوتوشوب)
واصدار الفوتوشوب المستخدم هو CS2 للفوتوشوب
والشكل النهائي للبانر وهو بمقاس 468 × 60 بيكسل

نبدأ مع بعض ونقول بسم الله الرحمن الرحيم
نفتح عمل جديد بمقاس البانر المطلوب وليكن كما في حالتنا (468 × 60 بكسل)

ثم يتم كتابة الكلمات واختيار الخط وحجمها حسب ذوقك
"لم يتم كتابة أي كلمات كثيرة واكتفينا بكتابة هذه الاسطر الخفيفة للتجربة البسيطة"

ثم يتم تكرار كلمة "أبو حبيبة جرافيك" بالوقوف عليها والضغط علي لوحة المفاتيح
Ctrl > J
ثم يتم التحديد علي كلمة "أبو حبيبة جرافيك" المكررة واختيار من القائمة الفلتر التالي

وهذا لعمل (الحركة السريعة للكلمة كما سنري)
ويتم عمل الاعدادات كما بالصورة

وتكون النتيجة كالتالي

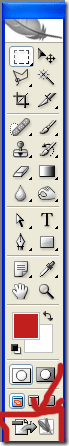
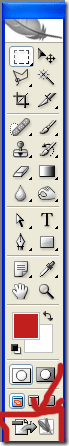
ثم يتم الضغط علي ايقونة الايميدج ريدي بالفوتوشوب كما في الصورة

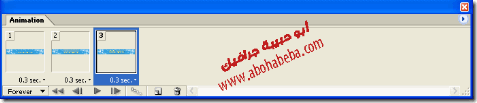
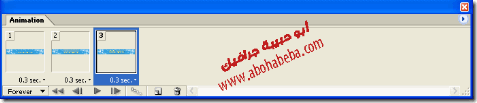
ثم يتم اعداد شريط السينما الخاص بالبرنامج كالتالي

ويكون وقته حسب سرعة الحركة
وأول ما يفتح البرنامج بيكون من خانة واحدة
ثتم يتم الضغط علي الايقونة التي تظهر قبل الاخيرة من علي اليمين
ثم يتم اختيارالكلمة المكررة والتي تم عمل الفلتر لها بالخانة رقم (2)
ثم عمل خانة اخرى كما علمنا ونحذف التعليق علي الكلمة المكررة ونختار الكلمة الاساسية
لتظهر معنا الحركة كالتالي
![abohabebabanr[1] abohabebabanr[1]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhzlQvEW2Ak5gKIRq72Goj_rWF_rAuMFW6EquHPd-dJ4GRjXiCGaWugHBq5nqlvCEvQC9GvJPhyphenhyphenKjOeqXFz4Vi01-GDoXgqpBoAfAQ1NRCHmXnF37Srlxz4ZvtuiE9grTkFeGWKgrG6aYQ/?imgmax=800)
ارجو ان اكون وفقت في شرح الدرس
وهكذا نكون وصلنا لنهاية الدرس … وفي انتظار تطبيقاتكم الجميلة
تابعنا الأن علي:


ولا تنسي أن تشترك في خلاصات الموقع أو في جروب الموقع علي جوجل


مع تحياتي
اخوكم في الله
تامر التركي
اخواني الكرام الاعزاء
مع درس جديد (ولكن ليس مترجم) ولاحتياج بعض الاخوة بأحد المنتديات العربية (المعروفة)
لكيفية تصميم (بانر متحرك) تم اعداد هذا الدرس ليكون به الفائدة إن شاء الله
ويتم استعمال برنامجي (الفوتوشوب والايميدج ريدي الملحق للفوتوشوب)
واصدار الفوتوشوب المستخدم هو CS2 للفوتوشوب
والشكل النهائي للبانر وهو بمقاس 468 × 60 بيكسل

نبدأ مع بعض ونقول بسم الله الرحمن الرحيم
نفتح عمل جديد بمقاس البانر المطلوب وليكن كما في حالتنا (468 × 60 بكسل)

ثم يتم كتابة الكلمات واختيار الخط وحجمها حسب ذوقك
"لم يتم كتابة أي كلمات كثيرة واكتفينا بكتابة هذه الاسطر الخفيفة للتجربة البسيطة"

ثم يتم تكرار كلمة "أبو حبيبة جرافيك" بالوقوف عليها والضغط علي لوحة المفاتيح
Ctrl > J
ثم يتم التحديد علي كلمة "أبو حبيبة جرافيك" المكررة واختيار من القائمة الفلتر التالي

وهذا لعمل (الحركة السريعة للكلمة كما سنري)
ويتم عمل الاعدادات كما بالصورة

وتكون النتيجة كالتالي

ثم يتم الضغط علي ايقونة الايميدج ريدي بالفوتوشوب كما في الصورة

ثم يتم اعداد شريط السينما الخاص بالبرنامج كالتالي

ويكون وقته حسب سرعة الحركة
وأول ما يفتح البرنامج بيكون من خانة واحدة
ثتم يتم الضغط علي الايقونة التي تظهر قبل الاخيرة من علي اليمين
ثم يتم اختيارالكلمة المكررة والتي تم عمل الفلتر لها بالخانة رقم (2)
ثم عمل خانة اخرى كما علمنا ونحذف التعليق علي الكلمة المكررة ونختار الكلمة الاساسية
لتظهر معنا الحركة كالتالي
![abohabebabanr[1] abohabebabanr[1]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhzlQvEW2Ak5gKIRq72Goj_rWF_rAuMFW6EquHPd-dJ4GRjXiCGaWugHBq5nqlvCEvQC9GvJPhyphenhyphenKjOeqXFz4Vi01-GDoXgqpBoAfAQ1NRCHmXnF37Srlxz4ZvtuiE9grTkFeGWKgrG6aYQ/?imgmax=800)
ارجو ان اكون وفقت في شرح الدرس
وهكذا نكون وصلنا لنهاية الدرس … وفي انتظار تطبيقاتكم الجميلة
تابعنا الأن علي:


ولا تنسي أن تشترك في خلاصات الموقع أو في جروب الموقع علي جوجل


مع تحياتي
اخوكم في الله
تامر التركي
ليست هناك تعليقات :
إرسال تعليق